Clément Pigeon
Web Developer
Hello and welcome! I'm Clément.
I'm a self-taught developer, passionate about creating interesting experiences in the browser.
I love JavaScript, Ruby on Rails, and above all, I love learning new tools!
Rendez-vous2014
Rendez-vous2014
Experiment synching video and rich content
The 1976 short movie C'était un rendez-vous about a high speed drive through Paris, synched to Google Maps and StreetView.
Tech used: HTML5 Video element, Track Element, Google Maps API
(Warning: Requires Chrome. Video is loud).
Mondrian2013
Mondrian2013
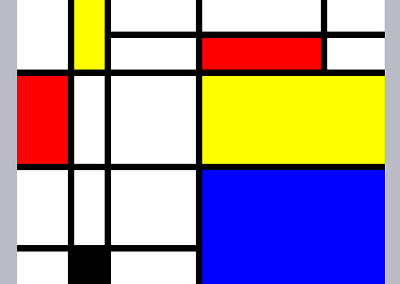
Mondrian painting generator
Create paintings in the style of Piet Mondrian's Compositions by clicking around a canvas.
Tech used: HTML5 Canvas API, CreateJS
Warhol2013
Warhol2013
Warhol painting generator
Users can upload a picture to have it processed in the style of Andy Warhol's Death and Disasters series.
Tech used: HTML5 Canvas API, CreateJS, Node
Data visualization for Mécénat Chirurgie Cardiaque2013
Data visualization for Mécénat Chirurgie Cardiaque2013
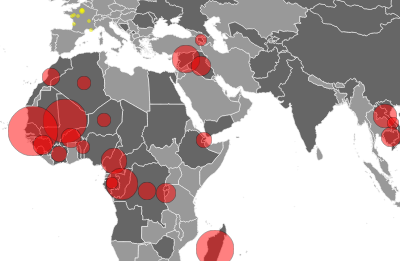
Animated map for Paris-based non-profit Mécénat Chirurgie Cardiaque
Displays the number of children cared for by the organisation for each year and each country.
Tech used: D3.js, TopoJSON, Backbone.js + Marionette
Music Pins2013
Music Pins2013
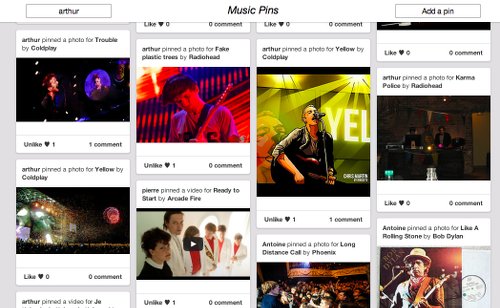
A music-oriented Pinterest-like web app (capstone Rails project at AppAcademy)
- Users create pins by associating a picture (from Facebook, Instagram or Flickr API) with an artist and a song
- Browse other pins relating to the same artist, song, or user
- Input song/band with help from the Freebase API
- RESTful API, Responsive layout, Infinite scrolling
Tech used: Ruby on Rails, Backbone.js, Freebase API
Red Tweet Blue Tweet2012
Red Tweet Blue Tweet2012
A game about Twitter and politics
A series of political tweets appears on the screen: guess if they're from Democrats or Republicans.
Tech used: PHP, MySQL, JavaScript animation